Are you struggling to attract visitors to your website or app? You’re not alone. Common UX mistakes in websites lead to poor user flow. Complicated registration processes, unclear call to action button, poor design interface are all result of this glaring mistake.
Your site might have too much text or lack key info. Finding the right balance is key for an engaging user experience.
Building a successful website needs close attention to detail. A well-designed website is essential to meet your target audience’s needs. Strike the right balance between text, images, functionality, and navigation.
Avoid these UX mistakes. They keep users engaged and stop them from leaving your site.
In this blog post, we’ll look at 14 common UX design mistakes web designers make. We will also explore actionable user experience design tips on how to avoid them. UX best practices can help you design interfaces that are not only beautiful but also intuitive and user-friendly.

1. Ignoring User Research
Conducting user research for UX design is crucial. Yet, people overlook its significance. You risk missing the mark if you don’t understand your users. You need to know their needs, preferences, and pain points.
How to Avoid This Mistake:
- Use surveys, interviews, and usability testing. Learn about user behaviors and motivations by doing A/B tests and using behavior tracking tools.
- Use your research data to create personas. They should represent your target audience. These personas will remind you to keep your users’ needs first in design.
- Pair empathy maps with your user personas. Empathy maps help visualize users’ thoughts, feelings, actions, and words. They show these in various situations related to your product.

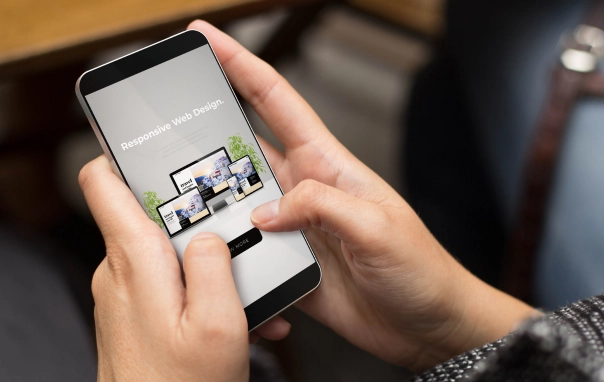
2. Overlooking Mobile Responsiveness
In today’s mobile-driven world, neglecting mobile responsiveness is a huge mistake. Failing to optimize your design for mobile devices can lead to a sub-par user experience. This will have an adverse effect on users.
How to Avoid This Mistake:
- Design your product with mobile users in mind first. Consider user journeys and common tasks performed on mobile devices.
- Use design frameworks or libraries. They ensure your design fits and looks good on different screen sizes and devices. These include desktops, tablets, and smartphones.
- Test on mobile devices and screens of various sizes. Find and fix issues that affect mobile users.
Avoid common mobile UX mistakes like slow loading times and tiny buttons. This can significantly improve your app’s usability.
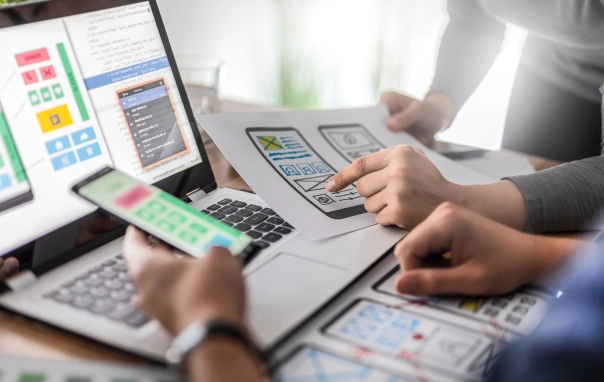
3. Cluttered Interfaces
Cluttered interfaces make it hard for users to find what they want. Visual clutter can include excessive text, overwhelming or pixelated graphics, or poorly organized layouts.
How to Avoid This Mistake:
- Focus on essential elements and functionalities. Use white space to create visual hierarchy and guide users’ attention to the most important information.
- Identify areas of clutter through user testing sessions. Watch how users interact with the interface. Find elements that confuse them or hinder navigation.
- Organize content in a logical and hierarchical manner. Use size, color, and spacing to guide eyes. They establish a clear flow.
4. Inconsistent Design Patterns
Inconsistent design patterns across pages or screens can confuse users. They disrupt their flow. Design patterns include elements such as navigation menus, buttons, and typography.
How to Avoid This Mistake:
- Create a central design system that documents and defines all reusable UI components. This can include typography, colors, and layouts. It ensures consistency across all aspects of your product.
- Ensure team members follow the set design system and style guide.
- As your product evolves, revisit and update your design system. Maintain consistency and reflect any changes in branding or functionality.

5. Ignoring Accessibility
Failing to consider accessibility in UX design is a huge mistake. It can exclude users with disabilities from your product or service.
How to Avoid This Mistake:
- These include providing text descriptions for images. Ensure enough color contrast for readability. Offer keyboard navigation support. Follow standards like WCAG (Web Content Accessibility Guidelines).
- Use automated accessibility testing tools. They find potential issues early in design.
- Conduct user testing with diverse groups. Include users with disabilities. This will give real insights and ensure your product works for all.
6. Poor Information Architecture
Poor information architecture for UX makes it hard for users to navigate well. In a digital product, information architecture organizes and labels content.
Good UX requires a clear information architecture. It makes a logical hierarchy for your content. This makes it easy for users to find what they’re looking for.
How to Avoid This Mistake:
- Plan and organize your content. Group related information together and categorize content using clear and concise labels.
- Conduct card sorting exercises with test users. They reveal how people categorize information. Based on what users expect, it helps find the best way to organize your content.
- Check your information architecture through usability testing. Watch how users use your product. Find any confusing or hard-to-find areas.

7. Lack of Feedback
Users rely on feedback. It helps them understand the outcome of their actions and confirm that they’re on the right track. Feedbacks include visual cues and notifications. It can leave users uncertain and frustrated.
How to Avoid This Mistake:
- Provide clear and timely feedback throughout the user experience. This can include visual cues. For example, progress bars or loading indicators. Also, confirmation messages after completing actions, and informative error messages.
- Use tooltips to offer help and explanations when hovered or clicked. Use animations to guide users through hard tasks. They also provide visual feedback on user actions.
- Conduct A/B testing to compare different feedback mechanisms. Determine which options are most effective for your users.
8. Complex Registration Processes
Lengthy sign-up processes can deter users. They are complex and long.
How to Avoid This Mistake:
- Only request essential information during user registration. Avoid asking for unnecessary details that can discourage users from completing the process.
- Offer other ways to sign in. For example, use social logins (e.g., Google Sign-in, Facebook Login). They make registration faster.
- Break the registration process into smaller, more manageable steps. This makes it less overwhelming for users and improves completion rates.
9. Poor Error Handling
Errors are inevitable in digital products and services. But, poor error handling in UX design can make user frustration worse. Unclear error messages confuse users. They don’t know what to do.
How to Avoid This Mistake:
- Provide clear error messages. They should explain the problem and suggest solutions or steps for users to take. Use plain language that is easy to understand and avoid technical jargon.
- Test error scenarios. Identify common errors. Design user-friendly messages for each one. Conduct user testing to confirm the effectiveness of your error handling mechanisms.
- Offer guidance for fixing errors. Give clear steps or tips on how users can correct the error and get back on track. It could include links to helpful docs. Or, it could offer the option to contact support.

10. Ignoring Performance Optimization
Mistake: Slow-loading pages and sluggish interactions can detract from the user experience. Users expect fast and responsive digital experiences.
How to Avoid This Mistake:
- Optimize images and media. Make images smaller. Consider using lazy loading. This will ensure fast page load times.
- Cut server requests. Reduce the number of HTTP requests needed to show a webpage. This can involve techniques like code minification and caching accessed resources.
- Check and analyze performance metrics. Track website performance using analytics tools. This identifies areas for improvement. Monitor key metrics like page load times and address any performance bottlenecks.
11. Neglecting User Testing
Neglecting user testing is a common UX mistake. It can lead to missed usability issues and chances for improvement. User testing involves watching real users interact with your product. It also involves gathering their feedback.
How to Avoid This Mistake:
- Conduct user tests throughout the design process. Integrate tests from the initial concept to final prototypes. This allows you to identify and address usability issues early on.
- Recruit a diverse group of test users. Use users from your target audience in your testing. This ensures you get feedback from the people who will be using your product.
- Use many user testing methods. These include moderated usability testing, unmoderated testing, and remote testing. Choose the method that best suits your needs and resources.
12. Failing to Iterate
UX design is an iterative process. Failing to change your designs based on user feedback is a missed chance. It’s a chance to make them better.
How to Avoid This Mistake:
- Embrace a culture of continuous improvement. Be open to user feedback throughout the design process. Use this feedback to refine and iterate on your designs for better usability.
- Conduct regular usability testing. Schedule testing sessions often. They are for ongoing user feedback. They help find areas to improve as your product evolves.
- Focus on A/B testing. Use it to compare different designs. Find which options lead to a better user experience. This data-driven approach helps you optimize your design for maximum user satisfaction.
13. Ignoring mob User Preferences
Users have different preferences and workflows. A design that fits everyone can alienate users. They have specific needs or ways of interacting with a product.
How to Avoid This Mistake:
- Understand your target audience. Do user research to learn about their preferences and working styles.
- Offer customization options. Add features when possible. They should let users personalize their experience to fit their needs and preferences. This could include options for layout changes, color themes, or notification settings.
- Analyze user behavior data. Use data from analytics tools. It shows how users interact with your product. Use these insights to identify areas where customization options might be beneficial.

14. Lack of Usability Testing
Usability testing is crucial for identifying usability issues and validating design decisions. Yet, many teams neglect this important step.
How to Avoid This Mistake:
- Make usability testing a priority. Integrate it throughout the design process, not just as an afterthought. Testing early and often catches problems early. It also cuts the cost of fixing them later.
- Test with real users in real-world scenarios. Use usability testing sessions with real users from your target audience. Simulate real-world use cases. See how users interact with your product in their natural environment.
- Refine your design based on test results. Analyze the data from usability testing to find issues and areas to improve. Use this information to improve your design. Create a more user-friendly experience.
Conclusion
Follow these tips and learn how to avoid UX mistakes. You can design user-centric products. They will be not only functional but also enjoyable and engaging for your users.
You must understand your users’ mental models. This understanding is crucial for designing an intuitive and user-friendly experience. Also, by following UX best practices, you can design a home page that communicates your brand’s value proposition. It captivates users’ attention and guides them towards taking a desired action.
While UX design principles are important, it’s beneficial to see how they translate into real-life user experiences. Remember, proper user research is key. Regular testing and versatility in your designs are also vital. They are key to creating successful user experiences.
An effective UX design is an investment into the future!
Tags